En HTML vous pouvez créer une page web contenant plusieurs cadres tel que le contenu de chaque cadre est totalement indépendant des autres cadres.
Exemple :

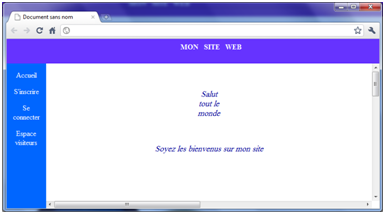
Dans cet exemple (vous trouvez ici le tutoriel qui montre comment structurer l’interface d’une page web à l’aide des cadres) on a utilisé 3 cadres (chaque cadre contient un document HTML à part) pour structurer notre page web :
– Le cadre en mauve pour l’entête.
– Le cadre en bleu pour le menu.
– Et le cadre en blanc pour le contenu principal.
Pourquoi utiliser les cadres ?
– Le principal avantage de l’utilisation des cadres réside dans le fait que le navigateur des visiteurs de votre site n’a pas besoin de recharger tous les contenus à chaque fois. Si vous utilisez un cadre pour le menu comme dans l’exemple précédent seul le contenu de la partie principale sera rechargé, c’est donc une considérable économie de temps surtout si le contenu du menu est lourd à charger.
– Un autre avantage de l’utilisation des cadres est que chaque cadre possède sa propre barre de défilement, ainsi (toujours dans notre exemple) si vous défilez la page principale vers le bas ou vers la droite, le menu et l’entête restent toujours dans la même place.
Mode de fonctionnement des cadres :
– Comme cité précédemment, chaque cadre affiche un contenu HTML indépendant des autres cadres. Là on se pose la question : comment afficher plusieurs documents HTML dans une seule page web ?
La réponse est : l’utilisation d’un jeu de cadres
– Un jeu de cadres est un fichier HTML qui indique au navigateur web des informations à propos des cadres comme : la taille, l’emplacement et l’URL que doit afficher de chaque cadre… etc. c’est donc ce fichier qui permet d’afficher plusieurs cadres en même temps et de définir la mise en page.
