Un site web est composé de plusieurs pages web liées entre elles ; lors de la création de vos pages web avec Dreamweaver vous aurez la possibilité de basculer entre les modes « Code » (partie contenant le code source) et « Création » (partie visuelle).
Comment créer une page web avec Dreamweaver ?
On va créer une simple page HTML avec un message et une image, pour explorer les 2 modes : code et création.
1- Créez une nouvelle page HTML
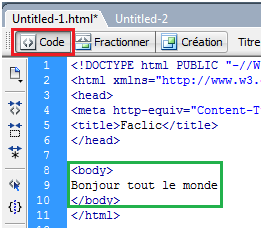
2- On veut ajouter un texte dans la partie code, pour cela sélectionnez « Code » dans la barre au-dessus de la petite fenêtre

Et écrivez votre texte entre les 2 balises <body> et </body>
3- On veut maintenant insérer une image :
• Positionnez-vous sur la partie Création.
• Dans la barre d’insertion, sous Formulaires, sélectionnez l’icône pour insérer une image.

• Sélectionnez une image de votre disque, et cliquez sur OK.
• Donnez un identifiant à votre image (c’est l’équivalent de son nom), cliquez sur OK, et l’image apparaitra dans la partie création.
4- A présent vous savez comment utiliser les 2 modes : code et création ; vous pouvez aussi fractionner la fenêtre pour voir les 2 modes en même temps (en parallèle).
Pour cela sélectionnez le mode Fractionner