Si vous êtes tombé sur ce tutoriel c’est que vous avez surement eu le même problème, sur internet quelque soit la langue que vous cherchez vous ne trouvez pas la solution car personne n’as essayé de résoudre le problème, nous avons-nous-même cherché mais rien aucune solution n’existe sur Internet, mais comme nous avons eu besoin de ce module nous avons résolu le problème après plusieurs tests.
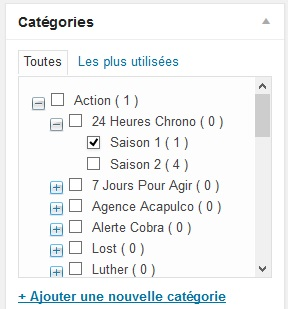
Après avoir Installé « Intuitive Category Checklist » le module qui sert à organiser les catégories :

Il ajoute des (+) et des (-) pour cacher et afficher les sous catégories dans l’administration lors de création/modification d’un article.
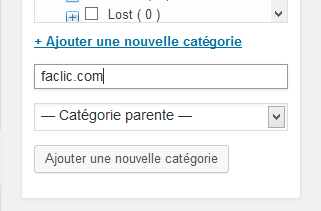
Donc après avoir installé nous avons remarqué qu’il sera impossible d’ajouter une nouvelle catégorie

Quand on clique sur « Ajouter une nouvelle catégorie » rien ne fonctionne !
La question a bien été posée depuis plus d’un an sur la page officielle WordPress
Mais aucune solution depuis plus d’une année !
Assez blablabla XD, donc après plusieurs tests nous venons de trouver la solution :
Il faut modifier le fichier : intuitive-category-checklist.php que vous trouvez dans le chemin : wp-content/plugins/intuitive-category-checklist
Il faut modifier tout le code de cette page par ce code :
show_ui || !$taxonomy->hierarchical)
continue;
$label = isset($taxonomy->label) ? esc_attr($taxonomy->label) : $tax_name;
remove_meta_box($tax_name . 'div', $post_type, 'side');
//problème résolu par faclic.com
// don't use 'core' as priority
add_meta_box($tax_name . 'div', $label, 'icc_taxonomy_meta_box', $post_type, 'side', 'high', array('taxonomy' => $tax_name));
}
}
function icc_taxonomy_meta_box($post, $box) {
$defaults = array('taxonomy' => 'category');
if ( !isset($box['args']) || !is_array($box['args']) )
$args = array();
else
$args = $box['args'];
extract( wp_parse_args($args, $defaults), EXTR_SKIP );
$tax = get_taxonomy($taxonomy);
?>
"; // Allows for an empty term set to be sent. 0 is an invalid Term ID and will be ignored by empty() checks.
?>
ID, array( 'taxonomy' => $taxonomy, 'popular_cats' => $popular_ids ) ) ?>
cap->assign_terms)) : ?>
cap->edit_terms) ) : ?>
$taxonomy, 'hide_empty' => 0, 'name' => 'new'.$taxonomy.'_parent', 'orderby' => 'name', 'hierarchical' => 1, 'show_option_none' => '— ' . $tax->labels->parent_item . ' —' ) ); ?>
