Avec Dreamweaver vous pouvez insérer des images dans votre site web. Il est aussi possible de modifier leurs propriétés comme : le contraste, le recadrage, le redimensionnement, …etc sans passer par un logiciel éditeur d’images.
Comment insérer et modifier les propriétés d’une image dans Dreamweaver ?
1 – Pour insérer une image :
– En choisissant « Commun », dans la barre d’insertion

Et sélectionner Image.
Ou
– En défilant le menu Insertion, et sélectionner Image

2 – Choisissez l’image à insérer et cliquez sur OK.
3 – Maintenant pour modifier les propriétés de l’image, commencer par la sélectionner. Les modifications vont se faire au niveau de la barre des propriétés en bas.
– Redimensionnement :
Mettez les nouvelles valeurs (longueur et hauteur) dans les cases L et H

Pour remettre l’image à sa taille initiale cliquez sur la flèche en forme de cercle.
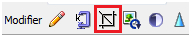
– Recadrage d’image :
Sélectionnez l’icône avec un cadre barré

Un cadre apparait sur l’image, vous pouvez l’élargir ou le diminuer. Quand vous avez fini de recadrer l’image double-cliquez dessus
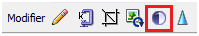
– Réglage de la luminosité et du contraste d’image :
Sélectionnez l’icône avec un cercle bleu et blanc

Réglez la luminosité et le contraste de votre image puis cliquez sur OK
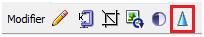
– Accentuation d’image :
Cliquez sur l’icône avec le triangle

L’accentuation vous permet d’améliorer la netteté de l’image.
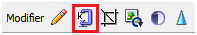
– Changement de format (extension) :
Cliquez sur l’icône d’optimisation de limage

En haut à gauche vous pouvez modifier le format de l’image (jpg, gif, png).
– Application d’une bordure :
Spécifiez l’épaisseur de la bordure et appuyez sur Entrée