On va voir dans ce tutoriel un exemple concret sur l’utilisation des cadres pour la mise en page des pages d’un site web. On va utiliser un jeu de cadres comportant 3 cadres :
– Le premier servira d’entête (haut).
– Le deuxième pour le menu (gauche).
– Et le troisième représentera la partie principale de la page.
Comment structurer l’interface de son site à l’aide des cadres dans Dreamweaverv?
1- Avant tout, on va commencer par créer les documents HTML qui composeront le site. Pour notre exemple on créera seulement 2 documents HTML.
• Une page d’accueil.
• Un espace pour les visiteurs (ça peut être un livre d’or, une galerie, …etc.).
Si vous ne savez pas encore comment créer un document HTML, lisez ce tutoriel.
Mettez le contenu que vous voulez sur les 2 pages, puis enregistrez-les.
2- Dans un premier temps, on va commencer par créer nos cadres :
• Ajoutez un cadre en haut (voir ce tutoriel.
• Sélectionnez le 2ème cadre (celui d’en bas), et ajoutez un nouveau cadre à gauche.
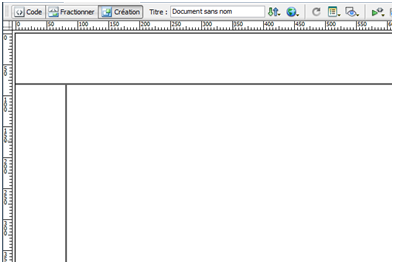
A ce stade vous devriez avoir ce résultat

3- Ensuite on commence l’édition des cadres :
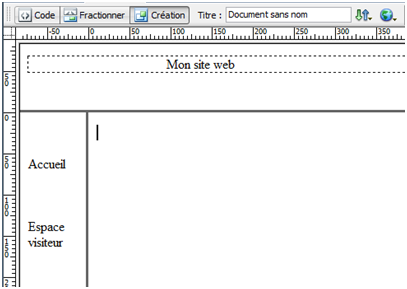
• En haut, vous pouvez mettre une image pour le logo du site par exemple ou simplement le nom du site
• Le cadre gauche contiendra le menu, on y mettra deux liens vers nos documents HTML précédemment créés :
– Définissez les titres de votre menu (pour notre exemple : « Accueil » et « Espace visiteur »)

– Sélectionnez Accueil, et dans la barre des propriétés en bas, dans la case « Lien » spécifiez le document auquel mènera ce lien.
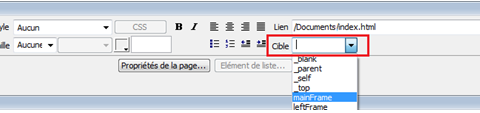
– Toujours dans la barre des propriétés, Dans « Cible » indiquez dans quel cadre ouvrir le lien.

Dans notre exemple on l’ouvrira dans le cadre du milieu (mainFrame)
– Faites pareil pour « Espace visiteur », en désignant l’URL du 2ème document, et toujours « mainFrame » comme cible
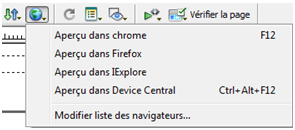
– Lancez l’aperçu du résultat dans votre navigateur préféré

Dreamweaver vous demandera d’enregistrer les différents documents ; dans notre exemple il y’en aura 4 :
• 3 pour les contenus des différents cadres.
• Et le 4ème contiendra le jeu de cadres (la mise en page).
Confirmez l’enregistrement de tous les documents.
– Si vous avez suivi toutes les étapes de ce tutoriel, votre mini site fait à partir d’un jeu de cadres devra marcher comme sur des roulettes 😉
