Combien de smartphones sont vendus par an ? Des centaines de milliers de smartphones, ces smartphones sont certainement utilisés pour naviguer sur Internet, mais qu’en est-il des sites non responsives design (non adaptés aux smartphones) ? Ces sites seront-ils ouverts sur les Smartphones ? C’est la question que vous devez poser pour votre site.
Le responsive Design est une technique compliquée qui nécessite certaines connaissances dans les langages de programmation, (CSS, HTML …) cette technique permet au site de s’adapter à toutes les tailles des écrans (Tablette, télé, Smartphone etc …) sans créer un site personnalisé pour chaque taille d’écran.
Sur WIX cette fonction existe dans l’éditeur (certainement vous n’aurez pas besoin de codage avec WIX), Une petite interface accessible via un bouton en haut sous forme d’un Smartphone vous permet d’accéder à un espace qui vous offre la possibilité de de personnaliser l’affichage responsive de votre site

Activer la vue mobile de votre site WIX
Si vous avez déjà publié votre site, vous devez voir si votre version mobile est activée ou non (avec un smartphone) sinon si c’est la première fois que vous allez publier votre site vous trouvez la case cochée par défaut 🙂
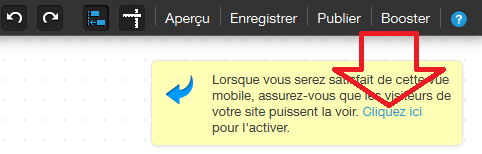
Pour activer la version mobile cliquez sur le bouton tout en haut sous forme d’un Smartphone (voir image ci-dessus, une fois la fenêtre ouverte cliquez sur le lien à droite :

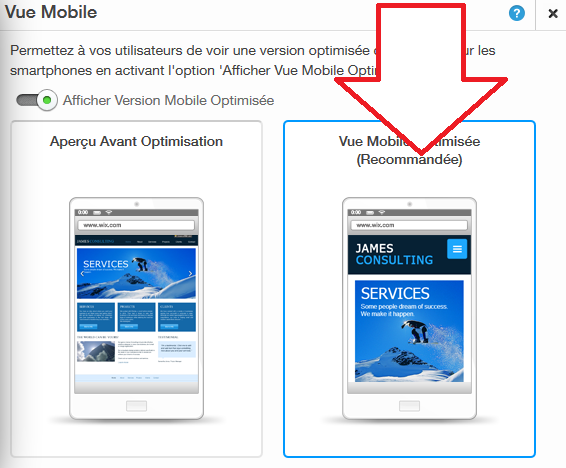
Une fenêtre s’ouvre, choisissez « Vue mobile optimisée » :

Désormais votre site est optimisé pour le mobile, vous devez maintenant aller avec votre smartphone et voir si tout va bien 🙂 Vous pouvez à tout moment faire des modifications sur la version mobile de votre site, voir ce tutoriel.
