La version mobile est devenue presque obligatoire pour la réussite d’un site web. Pour le SEO (référencement) du site la version responsive design est une nécessité, sans la version mobile (RESPONSIVE) vous serez certainement déclassé par le moteur de recherche Google, car ce dernier envoi à présent des messages pour tous les sites qui ne disposent pas d’une version mobile de leurs sites.
Comme nous avons vu dans l’article (activer la version responsive), nous allons voir maintenant comment personnaliser la version mobile de WIX pour optimiser l’affichage.
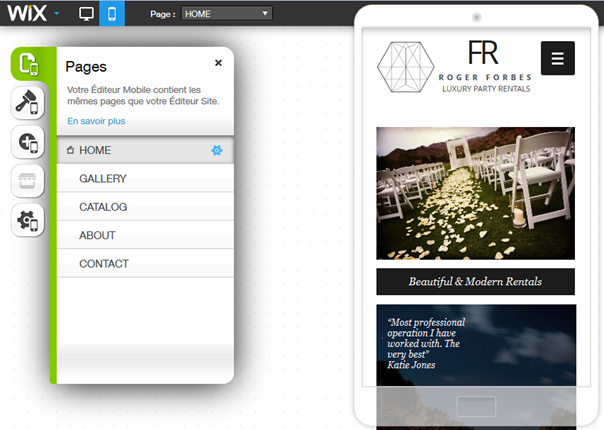
Sur votre interface d’administration, allez sur l’éditeur pour modifier votre site, tout en haut cliquez sur l’icône smartphone et vous serez redirigé vers cette page

Comme vous pouvez voir, vous avez un smartphone * à droite qui vous permet de voir en temps direct comment s’affiche votre site, ceci vous facilite la tâche pour ne pas recharger le site après chaque modification.
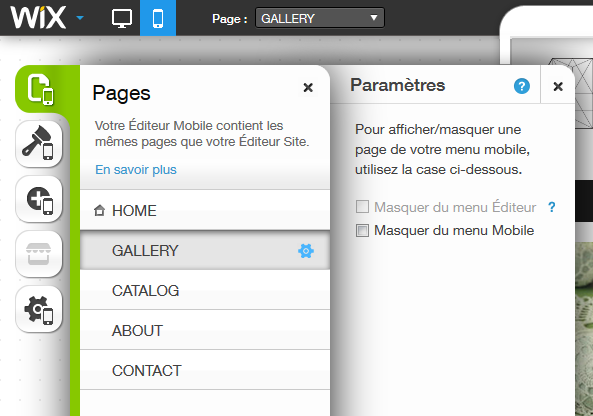
A gauche le menu de personnalisation, le premier menu « Pages » vous permet de voir les pages de votre site et de les modifier en cliquant sur l’icône paramètre à côté du nom de chaque pages

Les fonctions sont limitée, vous pouvez seulement faire cacher ou apparaitre la page (comme c’est une version responsive design donc le site est le même que celui affiché sur l’écran d’un PC c’est juste des blocs qui se cachent avec le CSS).
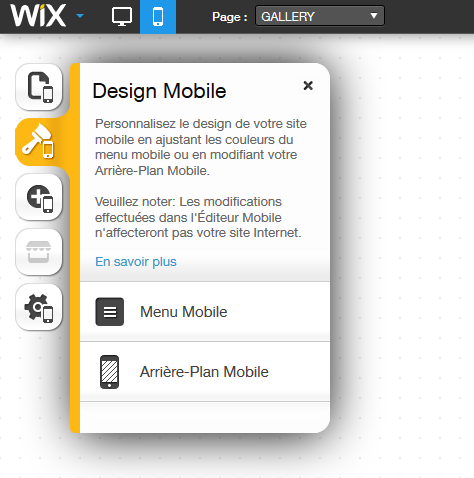
Le deuxième menu vous permet de modifier l’arrière-plan de votre site (sur la version mobile) et aussi de faire des modifications sur le menu

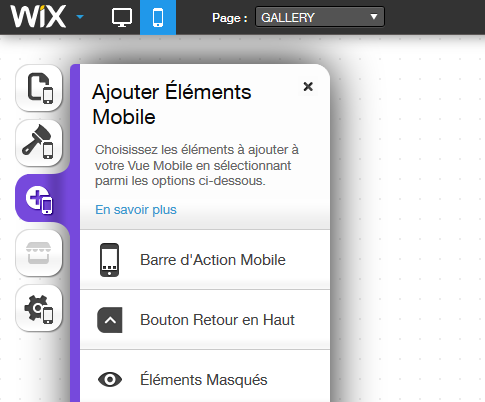
Juste en dessous, le menu « Eléments mobile » ce menu permet d’ajouter des nouveaux éléments et de modifier d’autres

Voilà vous connaissez maintenant la majorité des options, vous pouvez voir le dernier menu, il ne vous servira pas à grand chose, une fois la modification faite, testez l’affichage sur votre Smartphone (et n’oubliez pas d’enregistrer et de publier) 😉
* Notez que vous pouvez aussi modifier directement sur le smartphone, à droite (affiché sur votre éditeur WIX).
